你所不知道系列
dom监听api
MutationObserver
MutationObserver API 用于监听DOM树的变化,例如当DOM中的节点被添加、删除或者修改时。它提供了一种异步观察DOM变化的方式。
- 异步性:MutationObserver 在变化发生后异步执行回调函数。
- 细粒度控制:可以指定观察哪些类型的DOM变化,例如子节点的增减、属性的修改等。
- 性能:相比过去的 MutationEvents,MutationObserver 更加性能友好,因为它不会阻塞DOM的变更。
example:
js
const observer = new MutationObserver((mutations) => {
mutations.forEach((mutation) => {
if (mutation.type === 'childList') {
console.log('A child node has been added or removed.');
} else if (mutation.type === 'attributes') {
console.log(`The ${mutation.attributeName} attribute was modified.`);
}
});
});
// 配置观察器选项
const config = { childList: true, attributes: true };
// 指定要观察的元素和选项
observer.observe(document.body, config);IntersectionObserver
IntersectionObserver API 用于监听目标元素与其祖先元素或顶级文档视窗(viewport)之间的交叉状态,即当目标元素进入或离开视窗时触发回调。
- 性能优化:IntersectionObserver 用于懒加载、无限滚动等场景,可以提高页面性能。
- 滚动和交叉状态:可以配置触发交叉状态的阈值和边界。
- 无需轮询:与传统的滚动事件监听相比,IntersectionObserver 不需要轮询检测元素状态。
example:
js
const options = {
root: null, // 指定视窗作为参照物
rootMargin: '0px',
threshold: 0.1 // 目标元素有10%可见时触发
};
const observer = new IntersectionObserver((entries, observer) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
console.log('Element is visible in the viewport.');
// 可以执行懒加载等操作
}
});
}, options);
// 指定要观察的元素
observer.observe(document.querySelector('#target-element'));总结
- MutationObserver 适合于需要响应DOM变化的场景。
- IntersectionObserver 适合于需要响应元素可见性变化的场景。
- 在不需要时使用的时候,应该用
observer.unobserve取关或者observer.disconnect来断开观察,避免潜在的性能问题
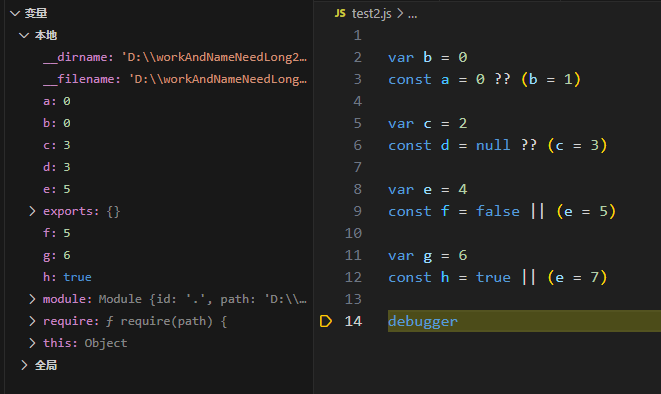
||与??
||
逻辑或运算符,用于布尔值的逻辑运算
??
是空值合并运算符,它是ES2020引入的新特性,当左侧表达式的结果为 null 或 undefined 时,整个表达式的结果为右侧表达式的值。
区别
||对真假值进行判断,任何假值(如0、''、NaN、null、undefined、false)都会触发右侧表达式的执行??仅对 null 和 undefined 进行判断,其他假值不会触发右侧表达式的执行

加法的重载
有这么一道面试题:
js
console.log([]+[]) // 输出: ""
console.log({}+{}) // 输出: "[object Object][object Object]"为什么呢?
解释
console.log([]+[])- 当你连接两个空数组时,JavaScript 会将数组转换为字符串,然后连接这些字符串。
- 空数组转换为字符串时结果为 ""(空字符串)。因此,[]+[] 的结果是 ""+"",这会得到结果 ""(空字符串)。
console.log({}+{})- 当你连接两个对象时,JavaScript 会先调用对象的 toString() 方法将对象转换为字符串。默认情况下,对象转换为字符串时,结果是 [object Object]
- 因此,{}+{} 的结果是 [object Object]+[object Object],这会得到结果 "[object Object][object Object]"
- 在这两种情况下,JavaScript 的类型转换规则和运算符重载机制起作用
- 对于数组,+[] 首先将空数组转换为字符串,然后进行字符串连接
- 对于对象,+{} 首先调用对象的 toString() 方法,然后连接转换后的字符串