前端音视频相关
碎碎念,很久没更新了,更新一个视频相关的吧,反正大屏你绕不开这个。
web端可以播放的格式
目前已知的web端可以直接播放mp4和flv(用插件)。但是呢,基本上遇到的都是别人给你的rtsp流,所以绕不开转流的问题。
视频格式
目前web端只可以播放h264的视频格式,如果是h265的话则需要转流服务去解决这个问题。
转流服务方案-rtsp
目前我主要是解决了rtsp,在这里记录一下。都可以解决浏览器播放http地址六个上限的问题。
方案1
使用ffmpeg来解决,当然了ffmpeg调参是一个技术和体力活,所以我直接下结论,目前我的gitee的方案支持h264+ACC的rtsp转flv方案,具体请 查看
方案2
其实写本页的初衷只是为了记录这个方案2,结果一不留神的就把相关的都塞进来了,没办法,就好像这个世界是一个熵增的过程。
方案2感觉更好一些,因为他小啊!
- 首先呢github上有一个开源的东西叫做 webrtc-streamer ,然后这个玩意可以转rtsp流为web直接播放的流,至于他的其他功能,就需要后续再研究了。他的本质是起了一个后端服务,然后调用后台接口和前端webrtc的能力。
- 咱们要下载一下别人的 release ,你的服务器或者开发环境是啥就下啥。
- 然后下载以后解压缩两次,现在以window举例,我下载了一个标着windows版本的
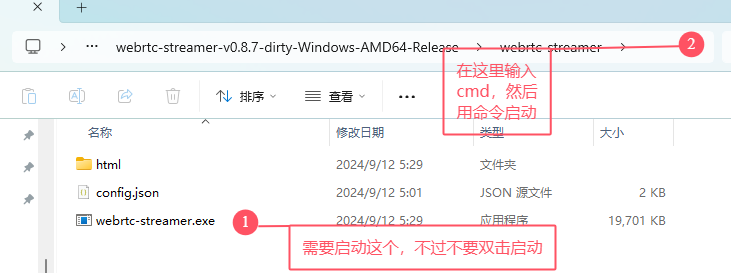
.tar.gz文件,解压缩两次以后如下图所示:

在cmd命令行中输入 webrtc-streamer.exe -o,这样启动的话,不会因为服务导致cpu爆栈,至于为什么,可以自行研究。

启动完就长这个样子,默认端口8000。
- 然后需要引用隔壁html文件夹里面的两个文件,分别是
libs/adapter.min.js和webrtcstreamer.js,都引用了以后,就可以在自己的代码里面使用了。 - 比如我现在在vue页面中直接使用如下代码:
vue
<template>
<div class="btn-tools">
<div class="close-btn" @click="closeAllVideo">关闭所有摄像头</div>
<div class="play-btn" @click="openAllVideo">开启所有摄像头</div>
</div>
<video class="my-video" controls :id="'testPlayer' + v.id" muted v-for="v in list"></video>
</template>
<script setup lang="ts">
import WebRtcStreamer from "@/utils/WebRtcStreamer"
const list = reactive<{
id: number,
url: string,
webRtcServer: WebRtcStreamer | null,
}[]>([
{ id: 1, url: "10.100.8.1", webRtcServer: null },
{ id: 2, url: "10.100.8.2", webRtcServer: null },
{ id: 3, url: "10.100.8.3", webRtcServer: null },
{ id: 4, url: "10.100.8.4", webRtcServer: null },
{ id: 5, url: "10.100.8.5", webRtcServer: null },
{ id: 6, url: "10.100.8.6", webRtcServer: null },
{ id: 7, url: "10.100.8.7", webRtcServer: null },
{ id: 8, url: "10.100.8.8", webRtcServer: null },
])
function initWebRtc() {
list.forEach(v => {
v.webRtcServer = new WebRtcStreamer('testPlayer' + v.id, location.protocol + '//127.0.0.1:8000')
})
}
function openAllVideo() {
list.forEach(v => {
if (v.webRtcServer) v.webRtcServer.connect(`rtsp://admin:123456..@${v.url}:554/h264/ch1/main/av_stream`)
})
}
function closeAllVideo() {
list.forEach(v => {
if (v.webRtcServer) {
v.webRtcServer.disconnect();
const ele = document.querySelector('#testPlayer' + v.id) as HTMLVideoElement;
ele.srcObject = null;
}
})
}
onMounted(() => {
initWebRtc();
openAllVideo();
})
</script>
<style scoped lang="scss">
.my-video {
width: 500px;
height: 300px;
object-fit: fill;
}
.btn-tools {
display: flex;
color: #fff;
gap: 20px;
padding: 16px;
.close-btn {
display: flex;
align-items: center;
justify-content: center;
width: 140px;
height: 30px;
cursor: pointer;
border-radius: 8px;
background-color: rgb(228, 15, 15);
}
.play-btn {
display: flex;
align-items: center;
justify-content: center;
width: 140px;
height: 30px;
cursor: pointer;
border-radius: 8px;
background-color: rgb(42, 156, 233);
}
}
</style>- 这个时候就可以来一句,道爷成了,放心我不是
坐忘道,所以是真的成了。